Figma has long been a favorite of creatives.
Thanks to its versatility and simplicity, it’s become the go-to tool for most designers.
But it doesn’t hurt to branch out and see what else is available.
The challenge is finding the best Figma alternative for your business among all the possibilities.
Figma’s competitor landscape can feel as complicated as Marvel’s multiverse.
There’s no time for dillydallying when you have so many great options at your fingertips.
Don’t worry; we come bearing solutions. This guide covers the top Figma alternatives according to their features, pricing, and use cases.
Let’s dive into universes beyond Figma!
Disclaimer: The information below is accurate as of August 2, 2023.
Table of contents
- Alternatives to Figma: Comparison table (with features & pricing)
- Best Figma alternatives by use case
- Alternative #1: InVision
- Alternative #2: Adobe XD
- Alternative #3: Penpot
- Alternative #4: UXPin
- Alternative #5: Balsamiq
- Alternative #6: Canva
- Alternative #7: Moqups
Alternatives to Figma: Comparison table (with features & pricing)
While we can’t summon the sorcerer supreme to take you through Figma’s alternate universes, we can offer you a comparison table.
While it isn’t sorcery, it’ll show you all the tools this guide covers and help you make quick decisions.

All the tools featured in this guide are based on their similarity to using Figma.
In the next section, we’ve grouped some of these alternatives by application type.
Best Figma alternatives by use case
Here’s an overview of how people typically use the options in this guide.
- InVision — Freehand design templates, wireframing, prototyping, and collaboration.
- AdobeXD — Wireframing, illustrations, design systems, augment, and virtual reality.
- Penpot — Websites and software interfaces.
- UXPin — Hi-fi prototyping, prototype documentation, and scalable design systems.
- Balsamiq — Wireframing and interface mockups.
- Canva — Website mockups and design templates.
- MoqUps — Wireframing, prototypes, mockups, cloud infrastructure, and design system.
And now, esteemed designers and creatives…
Alternative #1: InVision
InVision is design software that supports seamless collaboration between designers and creative teams.

InVision features a multiplayer whiteboard where teams can brainstorm on design tasks. With this online tool, users work on projects using pre-built templates for planning, brainstorming, ideating, etc., on the platform or their intelligent canvas, freehand. The canvas is a visual collaboration tool for users to share ideas and assign jobs.
User experience designer Brandon H. says this tool can create high-fidelity prototypes from static screens.
What’s more, users can store and organize design elements and content on InVision as well as save the colors, samples, or png files needed to build a prototype.
Who is it for?
This rapid prototyping tool was built for designers like Brandon and design teams. It can also be used by:
- Product teams
- HR teams
- Marketing teams
InVision features
Some of this digital tool’s features include:
- Automated user testing.
- Document storage.
- Idea management to visualize and share ideas with others.
- Data import/export.
- Automated integration with management tools and cloud-based storage services.
- Project planning and workflow.
InVision pricing
InVision has three paid pricing plans depending on who’s using the app:

- The free plan costs $0 for individuals, allows up to 30 active users, and supports integration with third-party apps.
- The pro plan begins at $4 per user per month for up to 50 active users.
- The enterprise plan is for large organizations and supports unlimited users.
How does InVision compare to Figma?

Alternative #2: AdobeXD
AdobeXD is an intuitive design tool built to meet the needs of UI/UX designers. It allows them to create mockups, wireframes, and prototypes.

With this Figma alternative, users can also create interactive interface designs and front-end designs of websites, games, and mobile apps.
Once completed, designers can test the designs on multiple devices, like desktops or tablets.
Users can also turn images into 3D pictures on XD by moving design elements or objects back and forth to create augmented and virtual reality experiences.
Adobe XD features three modes — design, prototype, and share.
In design mode, users sketch, design, and layout pages or screens. From there, they can create prototypes or wireframes based on the sketch and define transitions in the prototype mode.
When the first draft is ready, move to share mode to invite stakeholders, clients, or team members to review and provide feedback.
Who is it for?
This vector-based tool was primarily created for designers of all kinds. Think graphic designers, UI/UX designers, product designers, etc.
But it can also be used by:
- Product managers
- Project managers
- Small businesses
- System analysts
- Software developers
- Digital marketers
- Mid-size businesses and large enterprises
Adobe XD features
- Responsive resize: allows you to see how your design would be displayed across different devices.
- Repeat grid: allows users to drag design elements in any direction to create a grid of the original object.
- Components: prevent you from duplicating your efforts when multiple versions of an element are needed.
- Framework library: provides a database of workflow templates, symbols, or frameworks.
- Outlining tools: create outlines of sites, web apps, or pages.
Adobe XD pricing
Adobe XD’s paid plan starts at $9.99 per month. It’s also a part of Adobe’s Creative Cloud All Apps Plan, where users can access over 20 apps from the tech giant at $54.99 per month.
Adobe XD offers a free starter plan limited to just one document and two PDF exports.
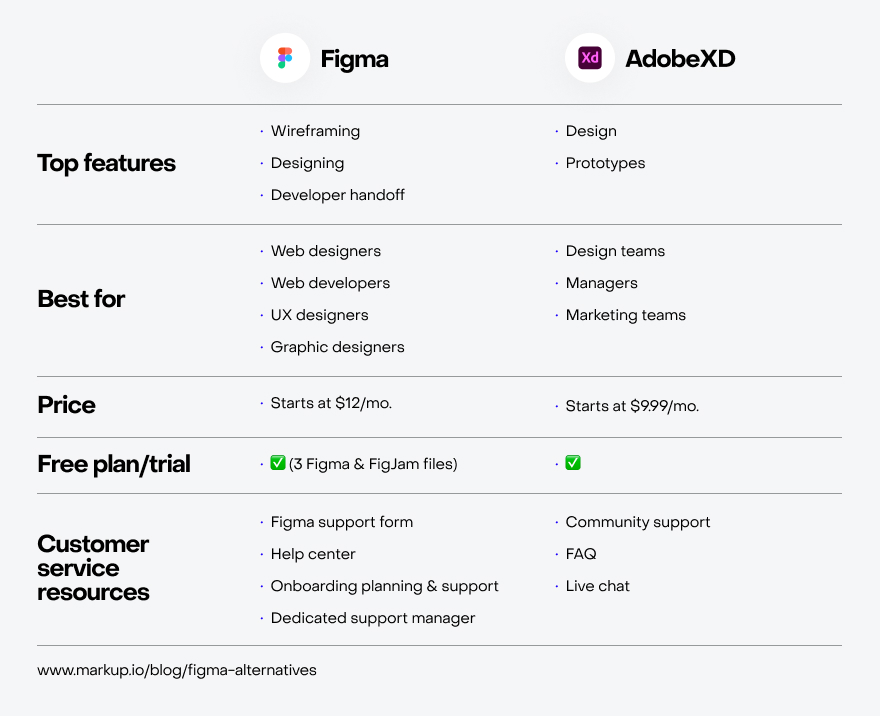
How does Adobe XD compare to Figma?
Figma is described as a vector graphics editor similar to Adobe XD. Here’s how they compare side-by-side.

Alternative #3: Penpot
Penpot is a web-based open-source application that allows users to create websites, interactive software interfaces, and prototypes.

Open-source means the tool’s source code is available to anyone to use, modify, and distribute.
So, you can edit Penpot’s source code to create a custom design Penpot.
What’s more, Penpot helps simplify designer-developer handoffs by introducing code-ready design capabilities to your workflow. The design software also uses familiar developer tools to simplify collaboration between web developers and designers.
The open-source design tool also has an active community if that’s your bag. In the community, users often share free templates to jump-start the design or prototyping process.
Who is it for?
- Web designers
- UI/UX designers
- Web developers
- Product teams
- Graphic designers
Penpot features
- Flex layout: lets you create simple interfaces using CSS standards.
- Fonts management allows you to use and upload custom fonts.
- Reusable components: enables you to improve your workflow.
- Code inspector: provides ready-to-use code snippets for CSS styles and SVG markups.
- Color picker: helps you manage colors with eye-dropper, profiles, and opacity sliders.
- Boolean operators: let you combine shapes to create complex objects.
Penpot pricing
As open-source software, Penpot is free to use for everyone.
How does Penpot compare to Figma?

Alternative #4: UXPin
UXPin is a design tool that helps users create designs and products that stand out.

UXPin calls its prototyping tool a collaborative platform that allows designers to produce designs with components similar to those developers use to build products.
With this Figma alternative, UXPin users can create prototypes that look like the finished product using several built-in UI elements.
The design tool also features several ready-to-use UI examples that can inspire users and help them start their design projects.
Overall, UXPin is a centralized workspace where teams can design, test, and deliver design products in real time.
Who is it for?
- UX designers
- Product teams
- Developers
- UX architects
- Project managers
UXPin features
- Design system libraries to create reusable toolkits.
- Merge technology to speed up the product development process.
- Integrations with Storybook, Git repo, and npm package.
- Contrast checker for testing prototypes.
- Auto-layout to create prototypes that mimic the end product.
- @Mentions to tag team members.
UXPin Pricing
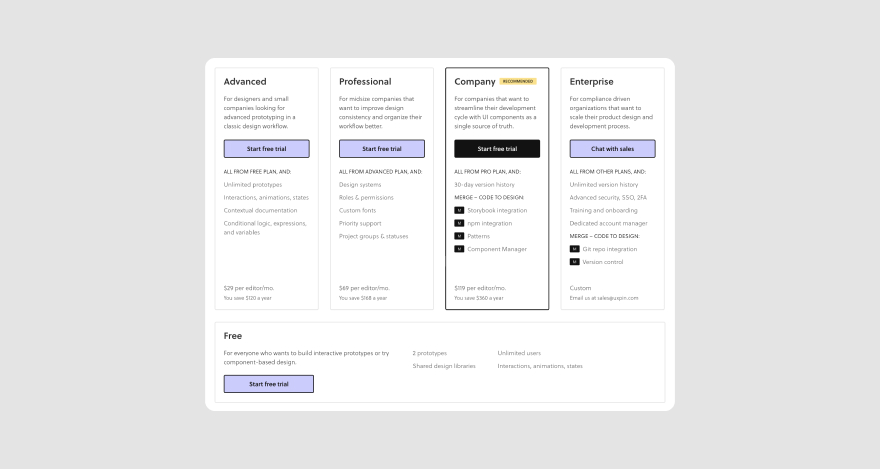
UXPin offers four paid pricing plans that can help you scale your design process.

They include:
- The advanced plan starts at $29 per editor per month for freelance designers and small companies.
- The professional plan starts at $69 per editor per month for mid-sized companies.
- The company plan starts at $119 per editor per month for companies that want to streamline their product development process.
- The enterprise plan is available on demand for large organizations that want to scale their design process.
There’s also a free plan for anyone who wants to create interactive prototypes.
How does UXPin compare to Figma?
UXPin and Figma are both used for designing interfaces, but they have a few features that are unique to each.

Alternative #5: Balsamiq
Balsamiq is a low-fidelity wireframing tool that enables UI/UX designers to sketch their UI design ideas and get feedback early on.

Since this tool primarily focuses on wireframing, users can focus more on the content and structure of the designs they’re working on. This also allows them to generate ideas fast and share them with team members.
Balsamiq has two versions — cloud and offline desktop apps. The cloud version lets you access the software online via a browser. There, you can invite collaborators with projects stored in the cloud.
The desktop version runs on the Windows or Mac operating system with projects stored on your device.
Who is it for?
Balsamiq is designed for
- UX professionals
- Developers
- Product managers
- Business analysts
- Business owners
Balsamiq features
For quick wireframing, Balsamiq supports features such as:
- UI components & icons.
- Reusable symbols to create templates for fast wireframing.
- Quick add to add user interface (UI) controls to a wireframe.
- Navigator panel to show different assets, wireframes, or symbols.
- Drag-and-drop to assemble elements.
Balsamiq pricing
Balsamiq Cloud is charged per space. With this option, users get a 30-day free trial and three paid plans:

- 2 projects at $9/month
- 20 projects at $49/month
- 200 projects at $199/month
The desktop version also has a free trial and costs $129 per user.
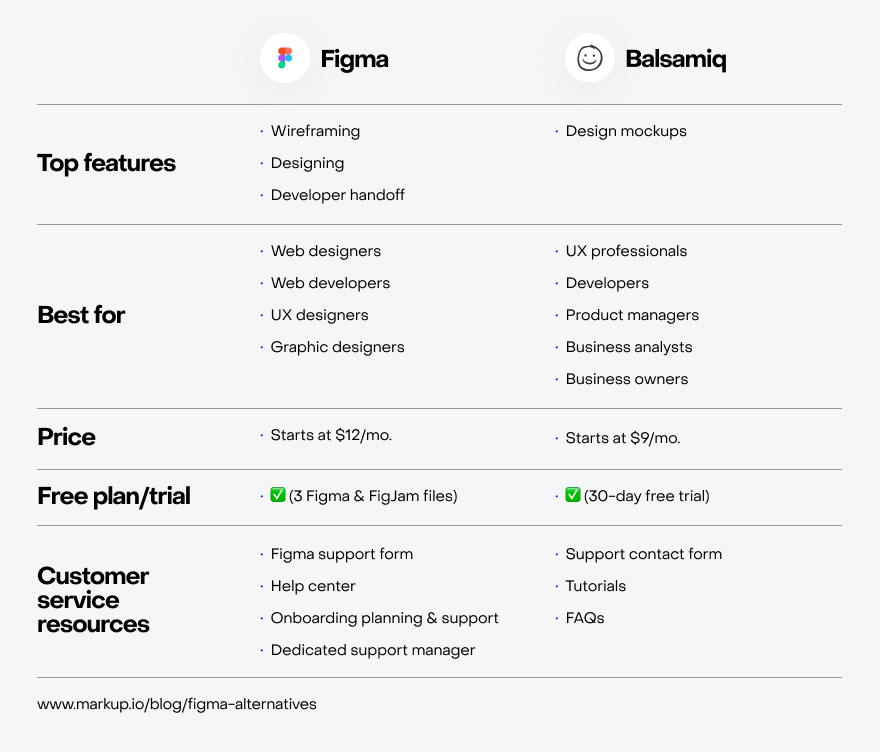
How does Balsamiq compare to Figma?
Wireframes are the link between Balsamiq and Figma, but there are other ways they compare.

Alternative #6: Canva
One of the most popular design tools, Canva is built for designers and non-designers alike.

The platform features pre-built templates users can edit to create designs and mockups. Canva also has a visual work suite that allows users to build design docs, whiteboards, presentations, social media posts, videos, and even websites.
Want to forego the templates? Canva offers different design elements users can leverage to create designs from scratch with other team members.
Who is it for?
Aside from being an ideal design tool with a simple learning curve for beginners, Canva can also be used by:
- Marketing teams
- Creatives
- Real estate companies
- Tech startups or companies
- Designers
Canva features
Some of Canva’s key features include:
- Photo effects for applying filters that beautify your images.
- Text-to-image for generating images from text.
- Design and photo grids to keep images and layouts crisp.
- Text animations for dynamic messaging.
- Icons to enhance designs.
- Curved text generator for personalizing design texts.
Canva pricing
Canva offers two paid pricing plans starting at $119.99 per year for one person. They’ve also got a free version offering basic functions with 5GB worth of cloud storage and a plan for nonprofits.

How does Canva compare to Figma?
While both tools are relevant in the design industry, they have a few differences that you should consider based on how you plan to use the software.

Alternative #7: Moqups
The last-but-not-least Figma alternative on our list is Moqups. It’s a digital tool that enables users to create wireframes for websites, diagrams, and interactive prototypes.

With Moqups, you can create website flowcharts to illustrate the customer’s journey on the site or the hierarchy of web pages.
The app simulates how users experience the product, so creatives can share prototypes with stakeholders and clients to get feedback.
It’s a centralized hub that helps designers streamline their workflow by focusing on projects rather than individual files.
Who is it for?
Non-designers and designers alike can use Moqups. It can also be used by:
- Developers
- Product managers
- UX designers
- Software engineers
- Marketers
Moqups features
- Stencils to drag and drop elements when designing.
- Icon sets for selecting fonts and material designs.
- Object editing for resizing, rotating, aligning, or styling objects.
- Page management for organizing pages within folders.
- Integrations with Slack, Google Drive, Dropbox, etc.
Moqups pricing
Moqups offers three paid versions and a free plan.

- The Solo plan starts at $13 per month for one seat.
- The Team plan starts at $23 per month for five seats.
- The Unlimited plan starts at $67 per month for unlimited seats.
How does Moqups compare to Figma?

***
And that’s the end of our Figma alternative lists!
Now all you need to do is choose an alternative design platform that suits your current workflow.
But there’s just one more thing before you zoom off.
Over to you
The ideal digital product should help improve your workflow and reach design goals.
But beyond that, you need a system, preferably different from the design tool, that supports real-time collaboration.
This way, designers, developers, and stakeholders can work together. You won’t have to:
- Worry about someone else poking around sensitive design files when you invite them to collaborate.
- Be concerned about conflicting file formats.
- Vague feedback without context.
If that sounds like something you need, look no further than MarkUp.io.
Adding this platform to your tech stack can easily streamline the review and approval process for all your design projects. Sign up for a free 30-day trial with MarkUp.io for simple collaboration.

