Ah, website proofing… Nothing like the feeling you get when you submit a web development project for review.
Until your email inbox is flooded with vague requests from your reviewers.
Can you change the font on page 53? Why does the logo look weird on the cover? I don’t like how the third page looks.
Almost nothing makes sense. That freeing feeling you had when you first finished the project slowly fades amid the onslaught of walls of text explaining what needs to be changed.
Now you’re wondering if the best way to get to project sign-off is an email-reliant proofing process…
SPOILER ALERT: It’s not!
The alternative?
Website proofing tools that enable reviewers to provide pixel-accurate, visual feedback.
Intrigued?
Let’s explore ways to improve your website review and approval process by finding the right tools for your business needs.
Disclaimer: The information presented in this article was collected from publicly available sources as of this blog post’s publication date, February 22, 2024.
Table of contents
- What is website proofing?
- 3 most common use cases for online proofing apps & tools
- 7 online proofing software solutions compared
- Tool #1: MarkUp.io
- Tool #2: PageProof
- Tool #3: WebProof
- Tool #4: Aproove
- Tool #5: WeAproove+
- Tool #6: Ziflow
- Tool #7: Filestage.io
- Frequently asked questions (FAQs)
What is website proofing?
Website proofing is a project management process that entails reviewing and approving web development and web design projects by following a standardized creative workflow with multiple feedback rounds.
Since developers, designers, and clients rarely speak the same language, they prefer using website proofing tools to get to project sign-off faster, with as little confusion as possible.
Why use online proofing tools for your website approval process?
Website proofing tools are game-changers—especially when compared to email feedback sessions. These tools help teams become more agile, meaning they can navigate projects more efficiently.
What makes online proofing tools the best choice for web development teams is feedback accuracy. 🥰
Online proofing tools allow reviewers to request punctual edits by pinning detailed comments to specific webpage elements.
Clearly, website review tools help teams save time and minimize the frustration of indecipherable revision requests.
Now let’s see when it’s best to integrate website review tools into your workflow.
3 most common use cases for online proofing apps & tools
Website markup tools and proofing platforms can streamline the user’s creative process from ideation to sign-off.
With a proofing tool, you can approve new websites, submit web design updates for review, and even save and organize inspiring designs from all over the web.
Use case #1: New website creation
Once a website goes live, you can use online proofing tools to ask your clients for a final review. You can review specific web pages, elements on a page, or entire websites.
For example, MarkUp.io enables you to create virtual copies (called MarkUps) of any webpage and easily share them with clients, higher-ups, and other key stakeholders via link or email.
The reviewers can then access the link and start leaving comments contextually.
Use case #2: Updating the design of existing web pages
When reimagining a website’s design, you have two options:
- Submit the already updated webpage for your client’s review and approval
- Create design mockups, upload them to MarkUp.io, and submit them for client review before implementation.
When going with the second option, revision requests from the client will be way easier to implement than if you’d have to change the actual design of the webpage.
With an online proofing tool like MarkUp.io, you can create MarkUps of the site that needs to be designed. Then, invite your team members to comment on the MarkUp and share their ideas on what needs to be updated or changed.
For example, MarkUp.io supports various file types, including PDF, JPG, JPEG, SVG, PNG, GIF, BMP, PSD, AI, and more.
Use case #3: Design inspiration
Website proofing tools can also be used during other web development or design stages.
For instance, you can use proofing tools in the ideation phase to create collections of web pages from which you can draw inspiration.
Maybe your favorite blog has a menu you like that fits perfectly with the branding guidelines you need to follow for a project. Instead of capturing a static screenshot of elements you like on different websites, you can use website proofing tools to create copies of live websites you can actually navigate on.
Also, this method allows you to pin pixel-accurate comments on the elements that drew your attention to make sure you don’t forget why you added a webpage to your collection in the first place.
7 online proofing software solutions compared
It’s settled: you need proofing software to make your life easier. But the market is vast, and it could take you days to find the perfect tool for your unique needs.
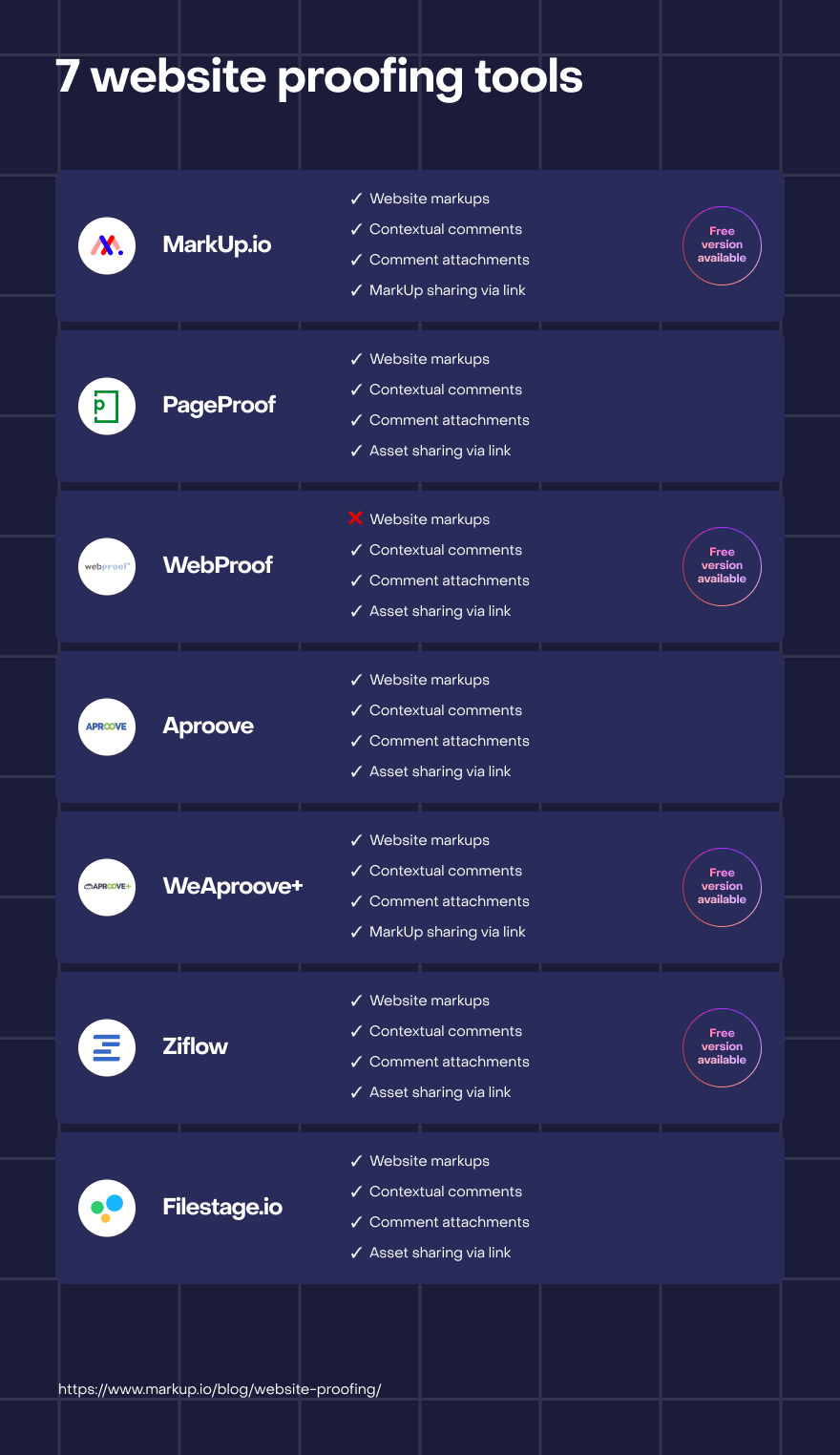
We’ve gathered and analyzed today’s most sought-after seven website proofing tools to spare you from googling every solution under the sun until 2 AM. We’ve considered functionality, features, and pricing to make our picks.
Here’s an overview.

In addition to the details in the table above, we’ve also included info about each tool’s customer base to give you an idea of which companies have successfully leveraged the capabilities of each platform.
Let’s get started with the first solution on our list—MarkUp.io.
Tool #1: MarkUp.io
MarkUp.io is an easy-to-use visual commenting platform that enables users to submit creative deliverables for review and collect contextual feedback, all in a single location.
The platform eliminates feedback silos and the need for synchronous review sessions or email feedback threads.
Users can also participate in synced feedback rounds and see reviewers’ comments in real time.
In a nutshell, MarkUp.io makes creative collaboration more efficient while helping professionals:
- Effortlessly increase workflow visibility for clients, higher-ups, and other key stakeholders.
- Streamline the review and approval process for creative projects having different file formats such as: PDF, JPG, .MOV, MP4, HTML, .DOC, .DOCX, .PSD, .AI, live websites, and more.
- Speed up creative processes by 50%.
In addition to its markup features, MarkUp.io also offers a Loom integration that allows users to provide short video feedback and attach it to comments as clickable links.
Thanks to its ease of use and powerful annotation capabilities, MarkUp.io is trusted by industry giants like:
- GettyImages
- MasterCard
- Hilton
- Dolby
Plus hundreds of thousands of other reputable businesses of all sizes—from freelancers and small start-ups to medium-sized businesses and corporate organizations.
Website annotation features
Not only does MarkUp.io provide tools for PDF annotation, image markup, and video commenting, but it’s also equipped with website annotation features.
For instance, MarkUp.io’s Chrome extension lets you create MarkUps of live web pages as quickly as you bookmark an insightful blog you enjoy reading.
Think of it as your trusted MarkUp.io shortcut that creates MarkUps of any website with one click of a button.
If you’re not a Google Chrome fan, worry not—you can use the MarkUp.io platform to create your Website MarkUps.
After your webpage has been miraculously transformed into a MarkUp, you can share it with reviewers via link or email.
Then, your collaborators can pin their comments to any element on the web page that needs edits. They can attach files to their comments, add emojis, format the text, and even leave a Loom to make the feedback as clear and actionable as possible.
To sum it all up, MarkUp.io’s website annotation features include:
- A website markup browser extension for Google Chrome
- Contextual commenting tools
- Comment attachments
- MarkUp sharing via link and email
Pricing
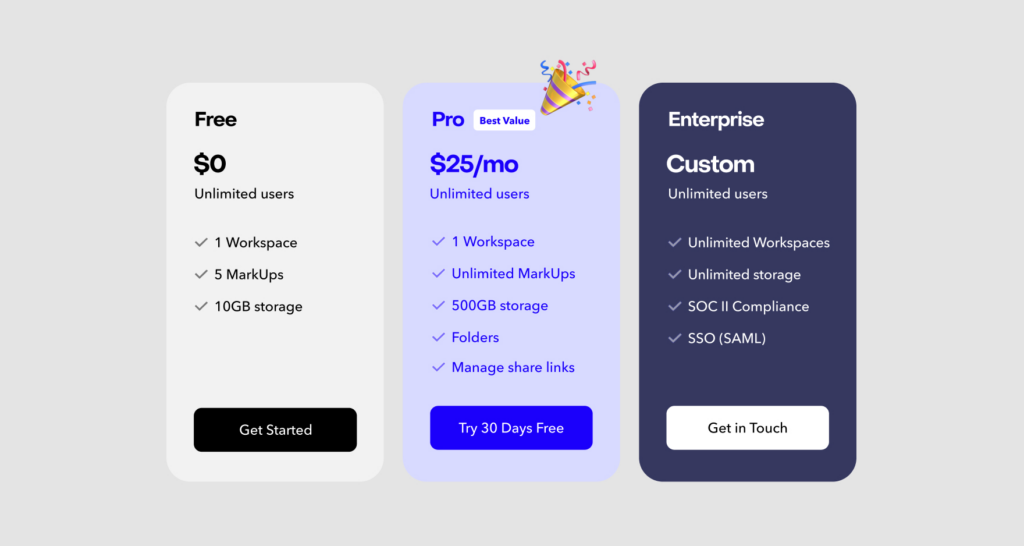
Freelancers who use the platform for small-scale projects can use MarkUp.io for free. The Free plan offers one Workspace, five MarkUps, and 10GB of storage.
If your workload exceeds the capabilities offered by the Free plan, you can opt for the Pro plan. 😉You get the best value with this plan, as it offers:
- One Workspace
- Unlimited MarkUps
- Unlimited users (including Admins, Guests, and Members)
- 500GB of storage
- Folders
- The ability to manage share links
The Pro plan costs $25 per month.
Custom Enterprise plans are available on demand.

Tool #2: PageProof
PageProof is an online proofing tool that helps teams review and approve creative work faster.

The platform supports annotating videos, HTML web banners, live websites, audio files, images, text documents, etc.
Additionally, PageProof also provides tools for workflow automation, version comparison, and design prototype proofing.
For a smooth workflow, PageProof integrates seamlessly with design, collaboration, and productivity tools such as Asana, Slack, Microsoft Teams, and Trello, among others.
Marketing teams and creative studios mainly use PageProof. But the platform is also suitable for other businesses in tech, retail, finance, etc.
For instance, Page Proof’s client portfolio includes companies like Amazon Music, Casper, Vodafone, and American Express.
Website annotation features
PageProof’s key features include:
- Live website mark-up
- Contextual feedback
- Comment attachments
- Link-enabled website markup sharing
Pricing
PageProof is offered across three paid pricing plans.

The Team plan costs $199 per month. The Enterprise plan is available upon request.
Reviewers can use ProofPage for free.
Tool #3: WebProof
WebProof is workflow software that also features proofing tools.

WebProof is also available as an iOS app for approving projects on the go.
It’s suitable for print and digital media agencies, graphic designers, web designers, and marketers.
The platform helps users stay on track with project deadlines with tools like notifications via text messages and project status codes.
Website annotation features
This tool is mainly focused on graphic design but can be leveraged for website proofing as well.
However, WebProof doesn’t feature a live website annotation feature. Instead, users convert their web designs into PDFs and share the files for review.
Other useful features include:
- Link-enabled proof sharing
- Pixel-accurate comments
- Comment attachments
Pricing
WebProof features a free version suitable for small businesses.

For enterprise-level proofing capabilities, users pay between $10 and $12 per user per month.
Tool #4: Aproove
Aproove is a work management software with powerful online proofing capabilities.

This tool offers solutions for digital asset management, business process management, workflow management, and task management.
Aproove offers both Zapier and native integrations that include Adobe Experience Manager, Canto, Binder, and popular cloud storage solutions. Plus, the platform can be integrated into customers’ software via API.
The platform suits marketing teams, agencies, insurance, government, photography studios, media agencies, and marketers. For example, it’s used by brands like Kroger, L’Oréal, and Sephora.
Website annotation features
Although Aproove features numerous business-oriented capabilities, for the purposes of this article, we only looked at their website proofing tools. Those include:
- Website URL, interactive content, and HTML file markups
- Contextual comments
- Note attachments
- Link-enabled markup sharing
Pricing
Aproove offers two pricing plans: one for small and medium-sized businesses (SMBs) and another one for enterprises.

The SMB pricing tier costs $750 per month or $8,100 per year (with a 10% discount).

The pricing for the Aproove WM Enterprise edition starts at $28,500 per year.
This platform doesn’t provide a free version. Product tours are available on request.
Tool #5: WeAproove+
WeAproove+ is an online proofing software solution with over 180 supported file formats, notifications and reminders, version management, and proofing dashboards.

In addition to annotation tools, the platform features a proofing dashboard with deadline-tracking capabilities, page-level project approvals, and version comparison.
Website annotation features
WeAproove+ offers features like:
- Live website markups
- The ability to attach files to notes
- Contextual feedback
- Link-enabled markup sharing
Pricing
WeAproove+ is available as a free version with a limited number of features and proofs.

For more complex needs, users pay $10 per month.
Tool #6: Ziflow
Ziflow is a creative collaboration platform that allows users to provide and receive fast and accurate feedback on creative deliverables like AI, PSD, JPEG, JPG, PNG, HTML5 files, live and staged web pages, etc.

This tool offers users full control over project iterations with features like AutoCompare, side-by-side version comparison, and the ability to lock old project versions.
Ziflow is also mobile-friendly, which means users can access the platform using mobile devices without having to install an app.
The platform features native integrations with PhotoShop, Adobe Illustrator, Asana, Slack, and other creative and collaborative solutions.
Ziflow is suitable for multiple industries including healthcare, technology, retail, and creative and digital agencies. Brands like AWS, Showtime, McCann Workgroup, and Linneyuse Ziflow.
Website annotation features
The most prevalent website annotation features in Ziflow’s toolbox include:
- Live and stagnant website markups
- Contextual comments
- Comment attachments
- Link-enabled website markup sharing
Pricing
Ziflow features a free version suitable for personal use.
For businesses, pricing ranges from $20 to $40 per user per month. The pricing of the Enterprise plan is available upon request.
Tool #7: Filestage.io
Filestage is an online proofing platform that allows users to share creative projects with collaborators, set proofing deadlines, and collect visual feedback easily.

To help users establish a frictionless workflow and eliminate silos, Filestage integrates with tools like Adobe Creative Cloud, Jira, Jotform, ClickUp, Trello, and more.
Filestage has been used by brands like dm, LG, Sharp, University of Cambridge, and Lufthansa; which tells us that the platform is versatile and can be used in industries like tech, higher education, marketing, etc.
The platform supports one-click approvals, side-by-side version comparison, and comment annotations.
Website annotation features
Filestage is equipped with website proofing tools that include:
- Website, prototype, and interactive content markups
- Markup sharing via link
- Contextual comments
- File attachments to comments
Pricing
Filestage features four paid plans and no free version. Free trials are available upon request.

Pricing tiers range from $9 to $39 per month. The Enterprise plan is available upon request.
That’s the end of our list. But it shouldn’t be the end of our interaction!
So, don’t be a stranger…🙂
Over to you
Are you ready to say “goodbye” to review miscommunication and decentralized feedback for good?
If your answer is “yes,” we’ve got good news! MarkUp.io is at your service. Create a free account to streamline the review and approval of live websites and web design files.
With our platform, you get fewer emails and faster sign-off.
Sign up with MarkUp.io with our 30-day free trial for frictionless website proofing.
Frequently asked questions (FAQs)
Q1. How do you proof a website?
To proof a website with MarkUp.io, follow six easy steps:
- Install the MarkUp.io Chrome extension (optional)
- Create a MarkUp of the preferred webpage
- Share the MarkUp with collaborators and stakeholders
- Instruct reviewers to add contextual feedback as comments
- Have devs and designers implement the feedback and upload an updated version to the MarkUp
- Approve and sign off on the project with reviewers
Q2. What is a website proofing system?
A website proofing system is a platform with markup tools that enable users to create virtual copies of live websites. Reviewers can then pin feedback comments contextually on top of the live website. Website proofing systems help web developers and designers streamline their review process through visual feedback and link-enabled markup sharing.

